안드로이드 앱개발을 처음 시작해보기로 했다.
책은 무난하게 대중적인 것으로 골랐다. :)
Do it 안드로이드 앱 프로그래밍 개정6판: http://aladin.kr/p/sedOV
25일 완성이라고 되어있는 커리큘럼을 따라가고 싶은데 가능할지는 모르겠다.😐
1. 에뮬레이터 실행 하기
 |
| 빨간 네모 상자 아이콘을 클릭 |
2. 에뮬레이터 이용하여 앱 실행 방법
 |
| 상단의 Run app 아이콘을 클릭하거나, Shift + F10 으로 실행 |
3. 안드로이드 스튜디오가 사용하는 메모리 용량 늘리기
 |
| studio.exe.vmoptions 파일을 텍스트 편집기로 오픈 |
 |
| 3라인의 -Xmx2048m으로 수정한다. |
4. 안드로이드 프로젝트 구조
화면에 대한 레이아웃 정보를 가지고 있는 xml 파일과, 이 xml 화면을 실제로 보여지도록 세팅 하거나 기능 구현을 하기 위한 자바 파일로 구성된다.
 |
| 화면 레이아웃을 구성하는 activity_main.xml |
 |
| activity_main.xml의 텍스트 |
 |
| 레이아웃을 실제로 세팅하여 화면으로 보여지도록 하는 MainActivity.java |
5. 팔레트 (Palette) 를 이용하여 화면에 버튼 추가하기
팔레트에서 원하는 요소를 드래그엔드롭으로 화면에 배치할 수 있다.
드래그엔드롭을 할 때 자석은 활성화해주면 요소를 편리하게 배치할 수 있다..
 |
| 디폴트로 자석이 금지된 모양으로 되어있는데, 이것을 클릭하여 아래 그림과 같이 활성화 모양으로 변경한다. |
자석(Autoconnection)이 비활성화 상태에서 요소를 배치할 경우 절대적인 좌표값으로 값이 설정되면서 제약을 설정하라고 빨간 줄 에러 표시가 생긴다.
Autoconnection이 활성화 된 상태에서는 배치되는 위치를 부모 레이아웃과 상대적으로 자동 배치를 해준다.
 |
| Button1은 자석 활성화, Button2는 자석 비활성화 상태에서의 요소 배치. Button2는 내가 놓은 배치 위치와 다르게 좌측 상단으로 배치되었다. |
6. Auto import 설정하기
import 구문을 자동으로 추가하도록 설정.
[File] ->[Setting] 클릭
 |
| [Editor] -> [General] -> [Auto Import] 에서 빨간 상자 부분 전부 체크 후 OK |
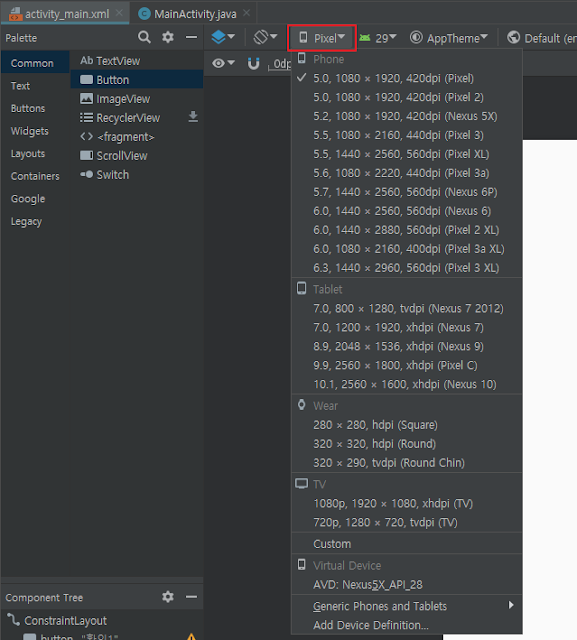
7. 디자인 화면에서 단말 변경하기
단말기의 크기에 따라 화면을 확인할 수 있다.
 |
| 디자인 화면에서 Pixel이라는 빨간 네모 부분을 클릭 |
8. 안드로이드 스튜디오 스위처 사용하기
현재 열려 있는 창을 빠르게 이동할 수 있다. Ctrl + Tab
9. 안드로이드 스튜디오 Sync Project with Gradle Files 기능
안드로이드 스튜디오는 자동으로 변경 사항을 반영하지만, 간혹 오류 표시 같은 것들이 그대로 남거나 오류가 없는데 빌드가 제대로 안되는 경우가 있다.
그럴 경우 아래의 아이콘을 클릭한다.
[File] -> [Sync Project with Gradle Files] 메뉴를 클릭하여 프로젝트를 새로 빌드하면 정상 동작한다.
10. API 문서 확인하기
해당 메소드나, 클래스 명칭에 커서를 두고 Ctrl + Q 입력한다.
11. 소괄호의 파라미터가 어떤것들이 있는지 확인하기
소괄호 안에 커서를 두고 Ctrl + P
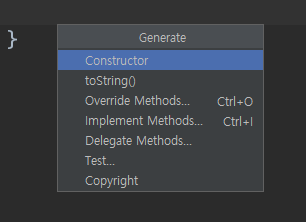
12. 코드 생성 기능 이용하기 (Code Generation)
메소드를 재정의하거나 생성자를 자동으로 만들고 싶다면, 코드를 만들고 싶은 부분에 커서를 두고 [마우스 우 클릭] -> [Generate...] 을 선택하거나 Alt + Insert 단축키를 이용하여 바로 진입할 수 있다.
 |
| Generate... 메뉴 클릭 |
 |
| 생성자를 클릭하게 되면 자동으로 생성자가 만들어진다. |
13. 전체 프로젝트에서 단어 검색하기
Ctrl + Shift + F





댓글 없음:
댓글 쓰기